Editor.js
A Free, Block-Style Editor with Universal JSON Output
Editor.js empowers developers and products staying focused on the end-user experience
Get StartedFree and open-source
Evolving with global contributions. Join and be part of the innovation.
Clean UI/UX
Modern look. Customizable. Out of the box.
Driven by a simple API
Simple yet powerful. Build or use existing tools.
Powered by CodeX
Built by passionate open-source developers.
Clean JSON Output
Use it across Web, iOS, Android, Chat bots, RSS, AMP/IA, speech readers — everywhere. Easy to sanitize, extend and integrate with your logic. Developers will thank you
{
time: 1765710475758,
blocks: [
} {
id: "mhTl6ghSkV",
type: "paragraph",
data: {
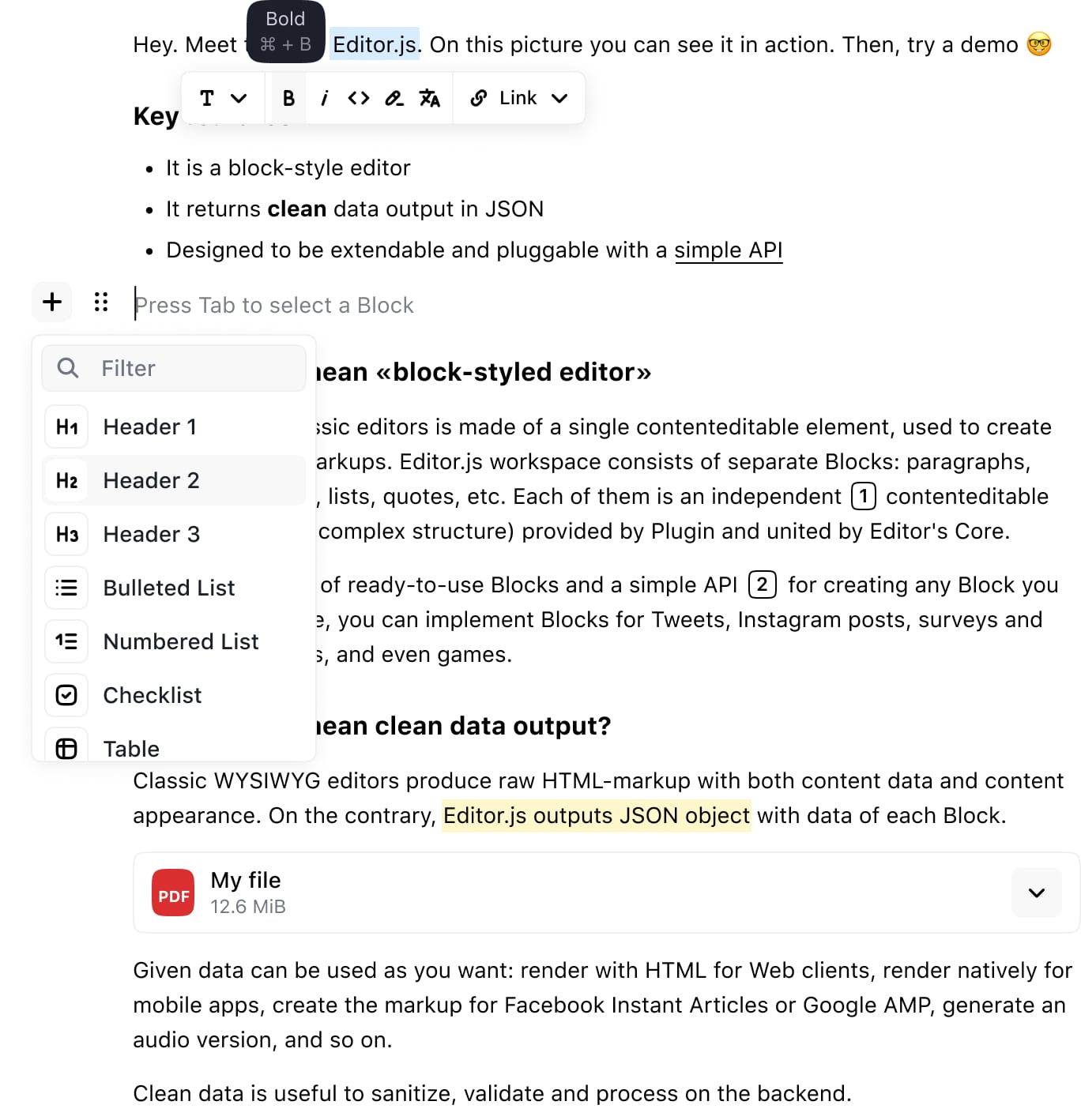
} , text: "Hey. Meet the new Editor. On this picture you can see it in action. Then, try a demo 🤓",
} , {
id: "l98dyx3yjb",
type: "header",
data: {
} , text: "Key features",
level: 3,
} , {
id: "os_YI4eub4",
type: "list",
data: {
} , type: "unordered",
items: [
} , "It is a block-style editor",
"It returns clean data output in JSON",
"Designed to be extendable and pluggable with a <a href="https://editorjs.io/creating-a-block-tool">simple API</a>",
] , {
id: "1yKeXKxN7-",
type: "header",
data: {
} , text: "What does it mean «block-styled editor»",
level: 3,
} , {
id: "TcUNySG15P",
type: "paragraph",
data: {
text: "Workspace in classic editors is made of a single contenteditable element, used to create different HTML markups. Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent <sup data-tune="footnotes">1</sup> contenteditable element (or more complex structure) provided by Plugin and united by Editor's Core.",
} , tunes: {
} , footnotes: [
} , "It works more stable then in other WYSIWYG editors. Same time it has smooth and well-known arrow navigation behavior like classic editors.",
] , {
id: "M3UXyblhAo",
type: "header",
data: {
} , text: "What does it mean clean data output?",
level: 3,
} , {
id: "KOcIofZ3Z1",
type: "paragraph",
data: {
text: "There are dozens of ready-to-use Blocks and a simple API <sup data-tune="footnotes">2</sup> for creating any Block you need. For example, you can implement Blocks for Tweets, Instagram posts, surveys and polls, CTA buttons, and even games.",
} , tunes: {
} , footnotes: [
} , "Just take a look at our Creating Block Tool guide. You'll be surprised.",
] , {
id: "ksCokKAhQw",
type: "paragraph",
data: {
} , text: "Classic WYSIWYG editors produce raw HTML-markup with both content data and content appearance. On the contrary, <mark class="cdx-marker">Editor.js outputs JSON object</mark> with data of each Block.",
} , {
id: "XKNT99-qqS",
type: "attaches",
data: {
} , file: {
url: "https://drive.google.com/user/catalog/my-file.pdf",
size: 12902,
name: "file.pdf",
extension: "pdf",
} , title: "My file",
} , {
id: "7RosVX2kcH",
type: "paragraph",
data: {
} , text: "Given data can be used as you want: render with HTML for Web clients, render natively for mobile apps, create the markup for Facebook Instant Articles or Google AMP, generate an audio version, and so on.",
} , {
id: "eq06PsNsab",
type: "paragraph",
data: {
} , text: "Clean data is useful to sanitize, validate and process on the backend.",
} , {
] , id: "hZAjSnqYMX",
type: "image",
data: {
} , file: {
url: "assets/codex2x.png",
} , withBorder: false,
withBackground: false,
stretched: true,
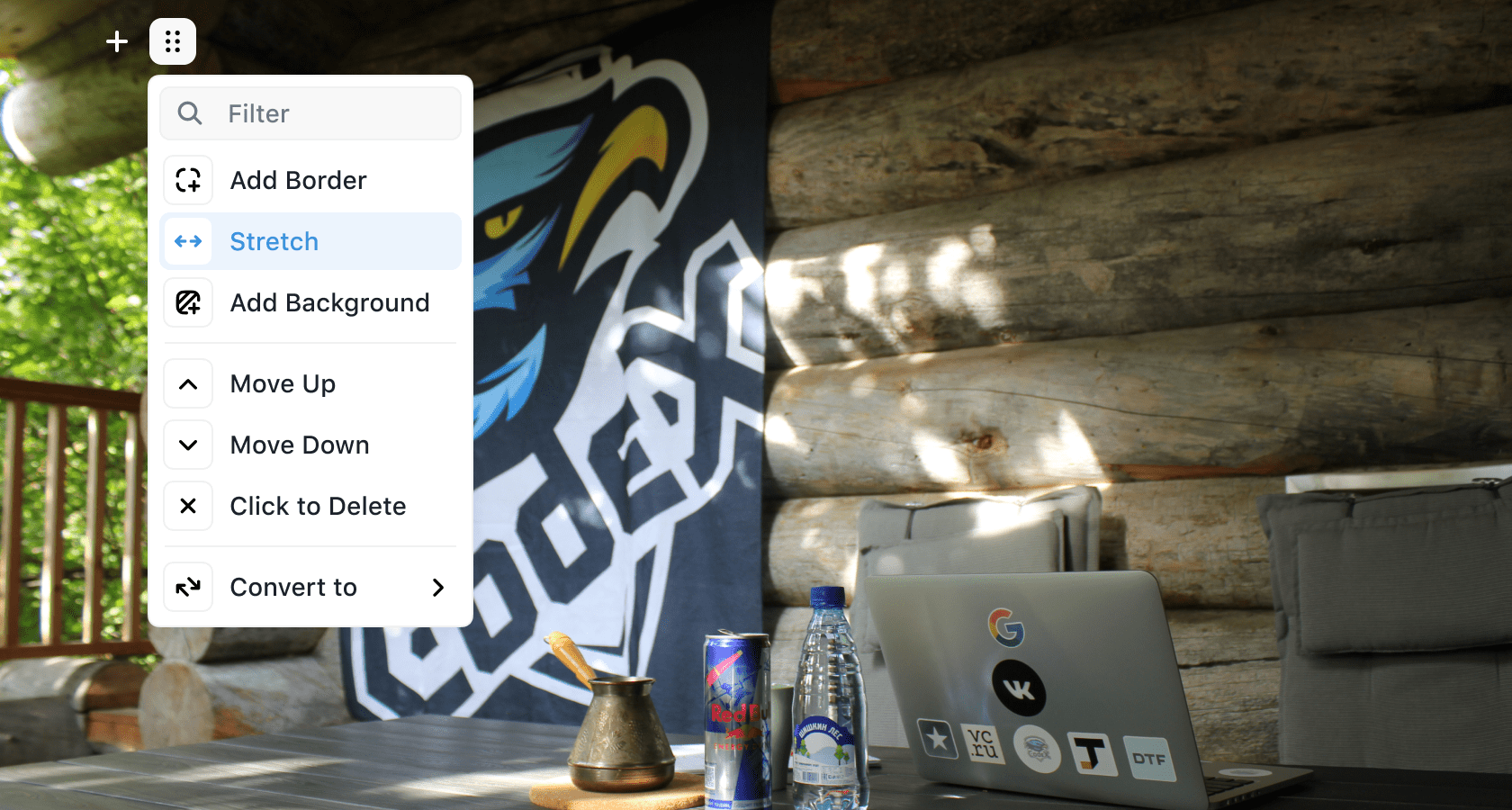
caption: "CodeX Code Camp 2019",
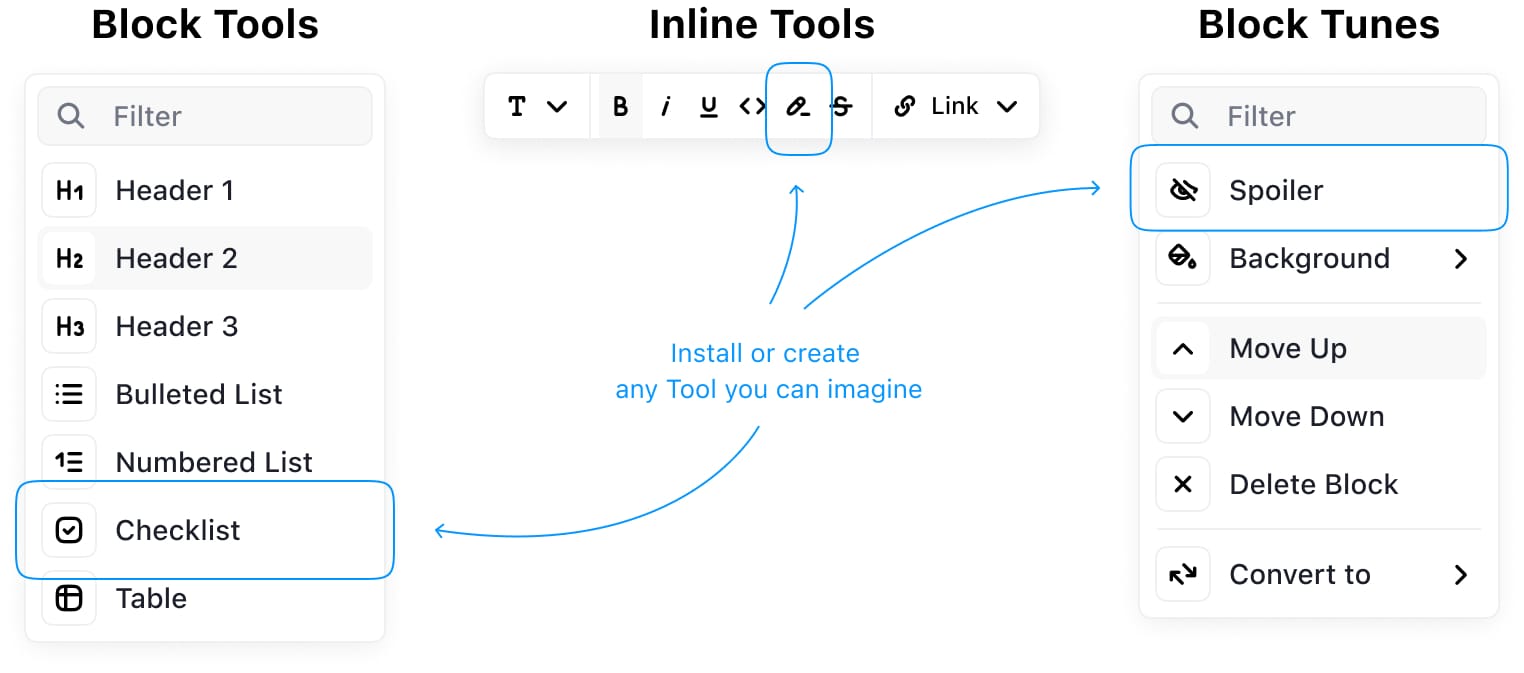
} , API is the feature
Every block is powered by plugins — easy to create your own. Explore dozens of ready-made options for blocks, inline formatting, and block tunes.

Sponsors
Editor.js is free and open source. If you rely on it, you may be interested in supporting its maintenance and evolution.
Become a sponsor
More options Trusted by thousands worldwide.
#1 on Product Hunt
Join us
Editor.js is made by CodeX — a non-profit team of passionate talents around the world interested in making high-quality open-source products. We're open to people who want to constantly improve their skills and grow professionally with experiments in cutting-edge technologies.