Core development
If you want to help improve Editor.js, follow this guide to prepare the local environment and start building.
We have a special Telegram chat for core contributors where you can discuss any problems.
Make sure that you have installed Node.js environment and Yarn package manager. Otherwise, you should install them.
You also need Git installed. Check out Atlassian's guide «Install GIt».
Firstly you need to get sources. Clone the repository via the command line.
Or use buttons on the GitHub page.

Then go to the project's directory.
Get required dependencies by the following command.
Then pull submodules.
Ok, you are ready.
Use the following command to build Editor.js.
On local environment you can run build command in development mode with a watch flag. This way main bundle will be rebuilt on changes automatically.
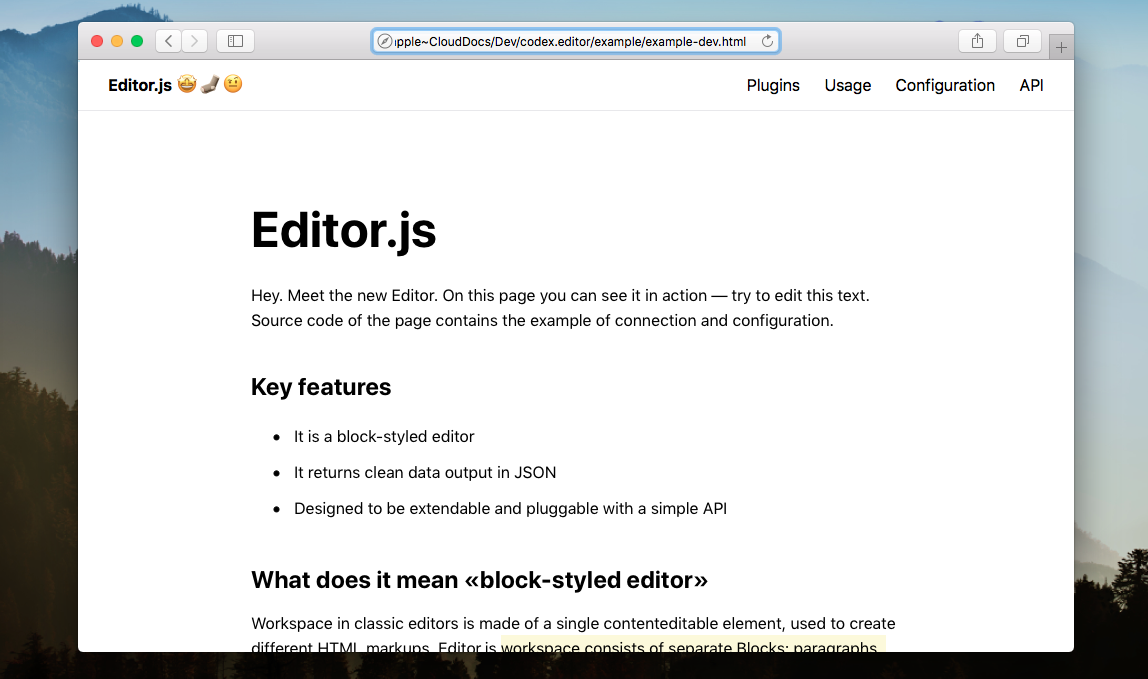
Open file example/example-dev.html in browser. Editor and Tools will be loaded from local scripts.

In case of adding or changing editor icons, it is recommended to use 24x24 svg icon size with the path made by stroke (center, 2px). Such an icon should be decreased to 20x20 then.
Consider using the CodeX Icons pack to unify all tools icons.

To publish some changes to Editorjs, please follow these steps:
-
Make sure you have created or found an Issue that describes a problem that you resolve.
-
Create a branch for your changes. We recommend using a slash-separated naming convention. For example:
hotfix/issue413-readme-changesorfeature/issue413-new-inline-toolbar-style - Make your changes.
- Commit your changes.
-
Open Pull Request to the
nextbranch. - In a PR's description, tell about changes you make and attach corresponded issue.